
SEO web design is the process of creating websites that search engines can crawl, index and understand.
Search engine crawlers cannot ‘read’ and ‘interact’ with a website like a human. Instead they access a website’s HTML code and look for signals to help them understand the structure of a website and the meaning of the content.
Why Is SEO Friendly Web Design Important?
Following SEO friendly design practices is important because you want a website that keeps both users and search engines happy.
If search engines cannot figure out what a website is about, then this will have a negative impact on your traffic and search engine rankings.
SEO Friendly Web Design Principles
Let’s see how you can design websites that can satisfy both users and search engines.
These are the 6 principles to follow:
- Accessibility
- Site structure
- URL Structure
- Internal link structure
- On-Page SEO Optimization
- User Experience
Important Note: SEO web design is not about how your website looks or what colors you use. This is subjective and not something that Google cares about. What is important is how a website is structured and how well it can provide the right signals to satisfy the various search engine ranking factors.
1. Accessibility
An SEO friendly website can be fully indexed by search engines without any problems.
That’s the first principle of SEO design, and a very important one.
To make sure that your website and content is indexed properly follow these steps:
Optimize your Robots.txt
Robots.txt is a file in the root directory of your website that gives instructions to search engines as to which pages of a website they can index.
Any false blockings in your robots file can be disastrous, so the first thing to do is to check and optimize your robots.txt.
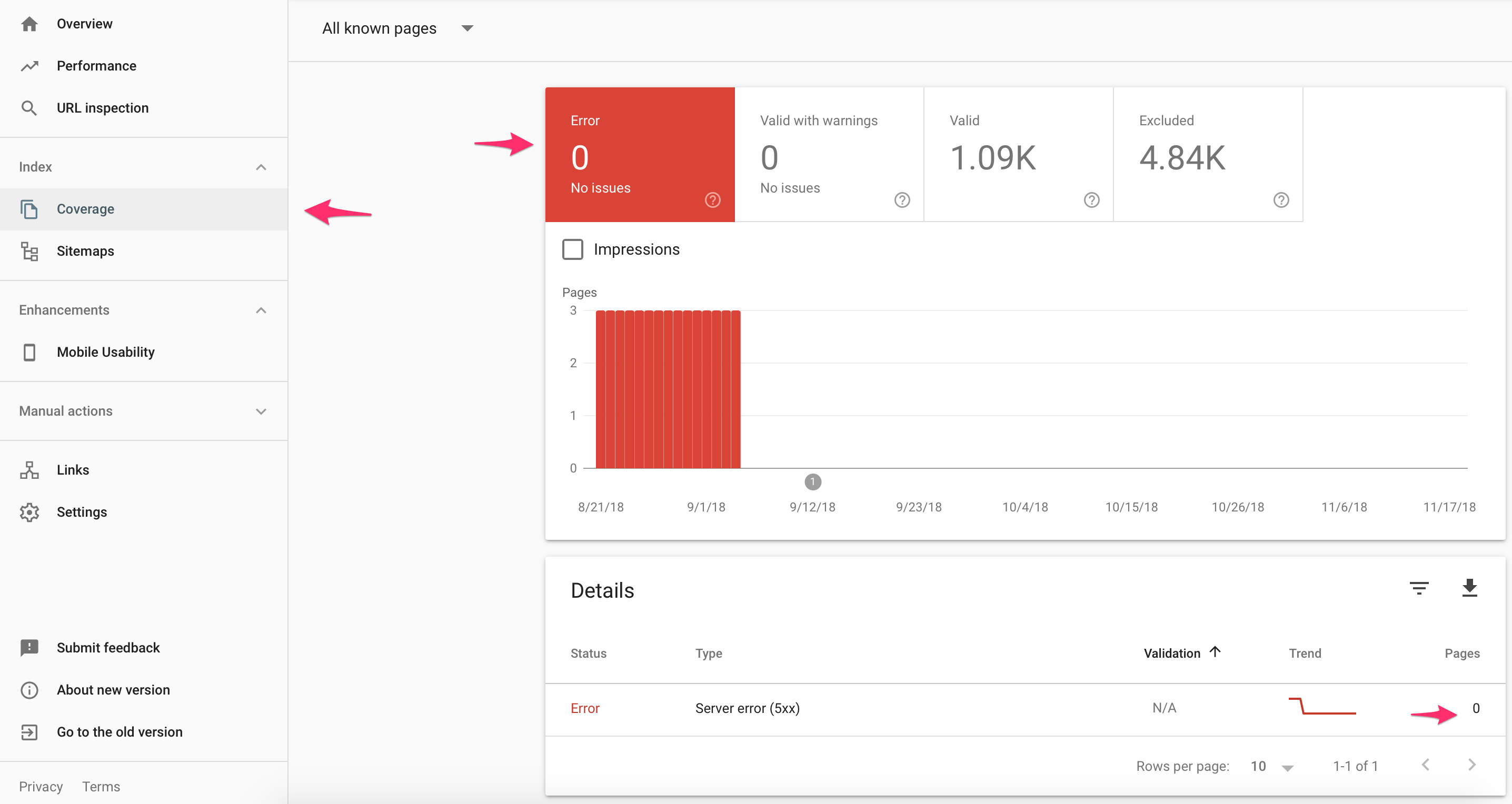
Check for Crawl Errors
The next step is to check for crawl errors. Google has a tool for webmasters known as Google Search Console, which among other things, it can give you information about crawl errors.

Step 1: Add the verify your website with Google Search Console.
Step 2: Find and Fix any crawl errors.
Submit an XML Sitemap
An XML Sitemap lists all important pages of a website that search engines need to know about.
It’s normal for a website to have a lot of pages but not all are useful to search engines. To make their job easier, you can create and submit an XML sitemap via the Google Search Console.
Sitemaps are not only used for discovery purposes but it’s also a great way to inform search engines about updates in your site structure or content.
You can read this guide, how to optimize your XML sitemap for step-by-step instructions.
Use Canonical URLS
A canonical URL tells search engine crawlers which version of a page they should index.
For example, if you have different pages for desktop and mobile with the same content, you need to tell Google, that these pages are the same.
If you don’t do it, Google will either only index one of the versions or get confused, something that can negatively affect your rankings.
Best practices are:
Set a preferred domain – Google has a feature in the old Google Search console which you can use to specify how you want Google to treat your pages.
In the eyes of Google, these are two different websites (although it’s the same domain):
- http://www.example.com
- http://example.com
Specify a canonical URL for all pages – Each and every page of your website needs to specify a canonical URL in the header.
If you are using WordPress, you can install the Yoast SEO plugin and it will do it for you automatically, if not read these guidelines and have a developer make the necessary changes to your CMS.
Use ALT Text for Images
Making images accessible to search engines is also a principle of good SEO web design.
Images make a page more interesting and easier to read, but search engine crawlers cannot easily understand what an image is about.
To make their job easier and increase your chances of getting traffic from Image Search, you need to optimize your images.
The most important image SEO factor is providing for a valid and meaningful ALT Text.

You can read the Image SEO Guide for instructions on how to optimize your images for maximum SEO.
Add Structured Data Markup
Besides images a website may include other multimedia elements such as videos, podcasts and audio.
While search engines can index these elements, they need help in understand their context.
This is one of the ways schemas and structured data can help. Structured data are special tags you can add to your HTML code to give search engines more information about certain elements of a page.
I strongly recommend to read this guide: what is schema for more information on how to use structured data to make your websites easier to read by bots.
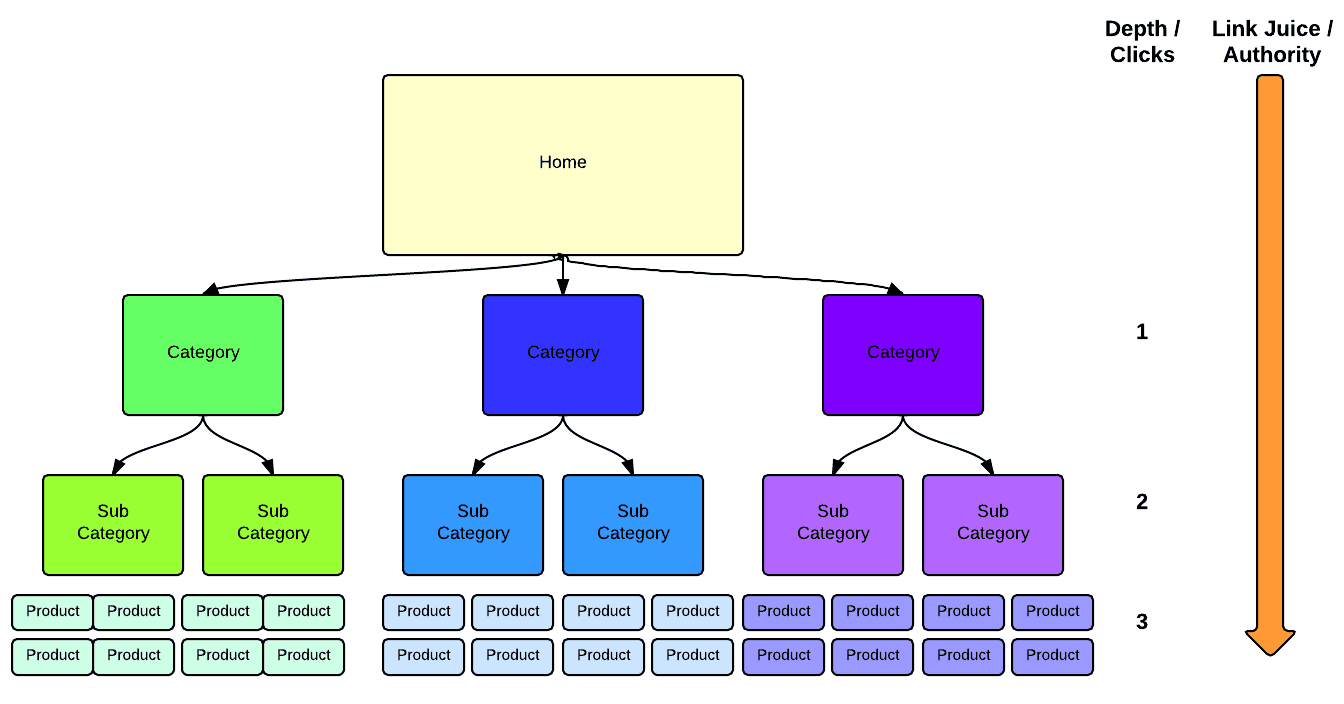
2. Website Structure
Having a simple and well-organized site structure is vital for good web design.
The way search engines work is by crawling the homepage of a website and then follow any links from there to discover and index more pages.
For best practices, any page on your website should be accessible from the homepage in three clicks or less.
It’s always best to organize your website in a hierarchical manner. Your hierarchy should be no more than 2 or 3 levels deep.

As you can see in the example above, any page can be accessed from the homepage in 2 clicks.
Having a breadcrumb menu that allows the users to go back to the previous level and eventually to the homepage is highly recommended.
You can scroll up and look at my breadcrumb menu. It allows you to go back to LEVEL 1 (category page) and also to the homepage.
You can read this guide: Best website structure for SEO for more practical tips on how to optimize your site structure.
3. URL Structure
A good URL structure should match and support the website structure.
By URL structure we mean the format of your permalinks (also known as slugs).
An SEO friendly URL structure has the following characteristics:
- URLs are short and informative i.e. reliablesoft.net/become-an-seo-expert
- It includes SEO keywords in the URL (see the URL of this post as an example)
- It does not include dates in the URL
- It points directly to the page i.e. reliablesoft.net/seo-career unless a page is part of a folder i.e. reliablesoft.net/courses/seo
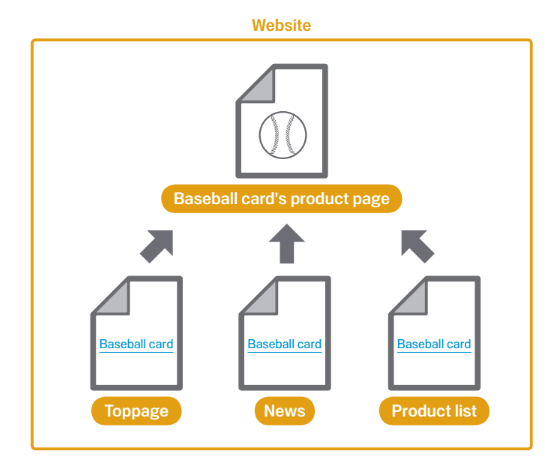
4. Internal Link Structure
Good SEO practices indicate that the pages of a webpage should be interlinked together to form a small web.
There are several reasons as to why this makes a website SEO Friendlier:
- It helps crawling and indexing
- It helps you build topic relevancy
- It helps you direct traffic to the most important pages of your website.
- It’s a great way to make your SEO stronger.
How to improve your internal link structure?
Make sure that all your important pages are linked to from the homepage.
Make sure that all your important pages are linked to from other pages of your website. You can view the internal links report in Google Search Console and make the necessary adjustments.

For more information make sure you read: Internal linking best practices for SEO.
5. On Page SEO Optimization
Any page published on your website should be optimized for search engines.
This includes:
You can click on the above links for specific information on how to optimize each page but the general on-page SEO principles you should always follow are:
Work on your page titles
Optimizing your pages titles is perhaps the single most important SEO factor.
A well optimized title helps both search engines and users understand what the page is about and this translates to more clicks to your page and higher rankings.
Work on your headings
A good visual design splits a page into several ‘virtual’ sections. This is especially useful for long pages with lots of information (whether this is text, images or videos).
Each section should have its own optimized heading. This makes a page easier to read for both search crawlers and users.
Technically this means that a page should have one H1 Tag (for the main title), several H2 tags for the heading sections and H3 tags for subsections.
This is how it looks visually:

6. User Experience
Last but not least, SEO web design gives special attention to the user experience.
As already mentioned in the beginning, a successful design doesn’t have to do with colors and fonts but with making the overall experience of the user better.
This can be achieved by concentrating on the following factors:
Website Speed
Both Google and users want websites that load fast.
What do we mean by fast websites? A website that loads in less than 3 seconds on mobile using a 3G connection.
If you have tried to improve the loading speed of your website, you know that it’s very hard to get it down to 3 seconds. Nevertheless, you should aim to make your website as fast as possible.
It’s a technical subject and you will need the help of an experienced developer or web designer but it certainly worth the effort.
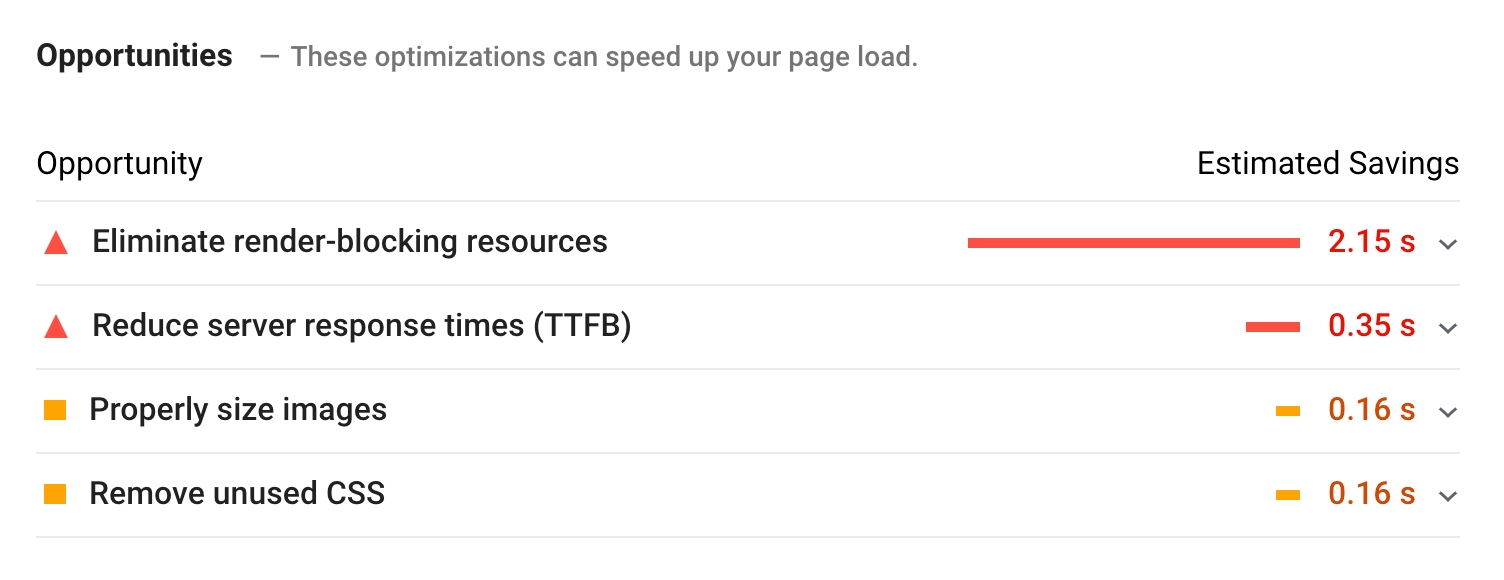
You can use the revamped page speed insights report (a tool provided by Google to help webmasters makes the website faster), as your starting point.

Mobile friendliness
Did you know that 60% of Google searches are now performed on mobile devices? What does this number tell you?
You should follow a ‘mobile-first’ approach when designing your website.
Instead of designing your website for desktop and then optimize it for mobile, you should do it the other way around.
It’s not easy, you need to find really good web designers that can do this, but it will certainly make the experience of your users better.
If you already have a website, then make sure that your websites pass the mobile friendly test without any problems.
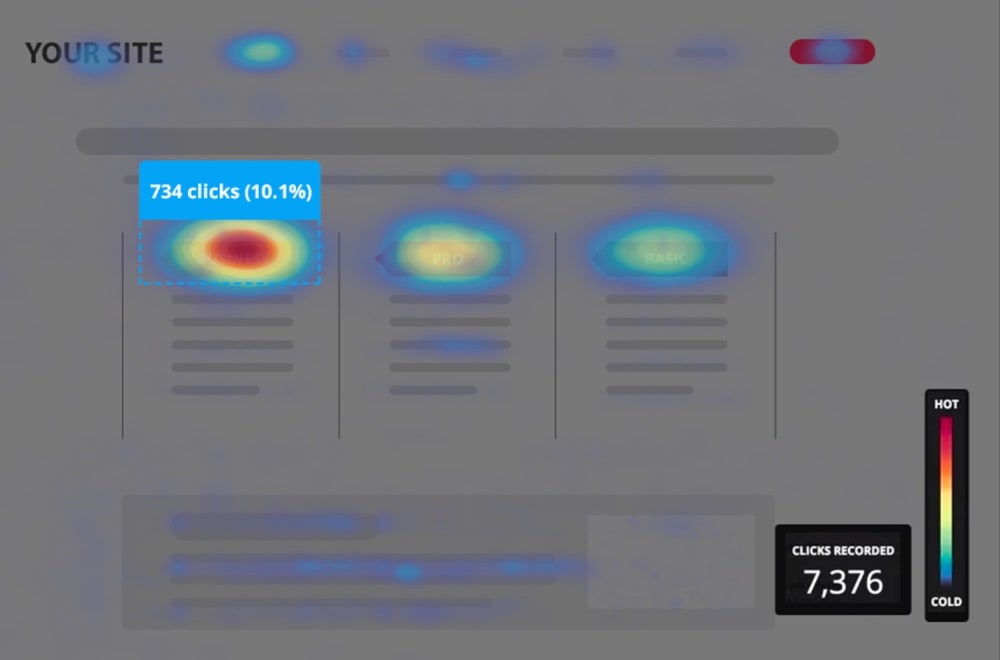
Next, use a tool like optimizely or Hotjar or any other similar software to monitor how users interact with your mobile website and make the necessary improvements.
These tools can produce a heatmap (like the example below) or even video record user sessions so that you can see how users experience your website.

Website Security
Website security is not a design factors but it’s a big user experience factor.
Your website has to be secured (https) and protect user information in the best possible way.
Where applicable you should also prove to users that the website is secure by showing logos or other relevant information.
RankBrain UX-Signals
RankBrain is a machine learning process that is part of the Google ranking algorithm.
One of the jobs of RankBrain is to analyze certain UX-Signals and find out which websites users like to visit for a particular query.
What this means in simple words is that Google may improve the ranking of a website if there is evidence that people like it better than websites already in higher positions on the SERPS.
How is this related with website design?
When users like a webpage it means that they are spending time on a page, reading the content, interacting with the site and visiting more pages before they exit.
If that’s not the case, then there is probably something wrong with your website and you need to find out what and fix it.
Creating an optimized website is not a set it and forget it task. It’s an ongoing process that needs constant analysis and testing.
But, you should not start making changes on what you ‘think’ is better.
Instead, you should make changes based on informed decisions by analyzing the user behavior on your site.
Analyzing user behavior on your site
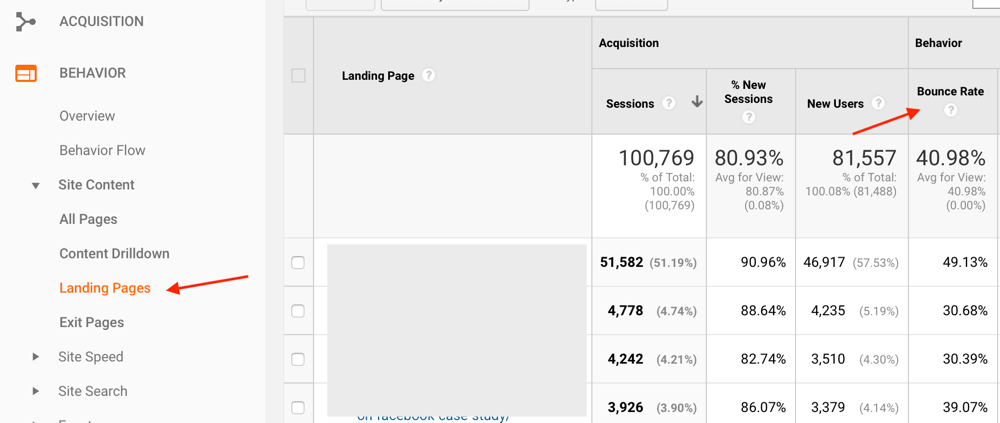
Programs like Google Analytics can help you get insight into how users behave on your site.
You can view several analytic reports and find out:
- Time users spend on a webpage and site
- The bounce rate of a page i.e. how many people exit the website without interacting with your content
- Your top landing and exit pages – which pages they visit first and which pages they visit last before they leave
Knowing this information can help you figure out which pages need your attention and most importantly to measure the impact of optimizations you make to your site.

For more details, read: How to improve SEO with Google Analytics
Conclusion
SEO web design is about creating websites that both users and search engines love. Don’t spend all your time on the visual aspect of a website but give more attention to the user experience and usability.
A website that looks great on desktop but is too slow on mobile will not help you get organic traffic and rankings.
What users (and search engines) want today are websites that are fast, secure and mobile friendly.
Test your website thoroughly and analyze the user behavior using different tools and make informed decisions on how to improve your design, structure and content.
The post What is SEO Friendly Web Design appeared first on reliablesoft.net.
